How to Change the Carousel Colours

In this tutorial, you will learn how to change the carousel slider colors in the Carousel Plugin.
To perform this operation, you can follow the following steps.
1. Go to Carousel Settings (Plugin Manager > Carousel) or via Active Plugin (Active Plugins > Carousel).
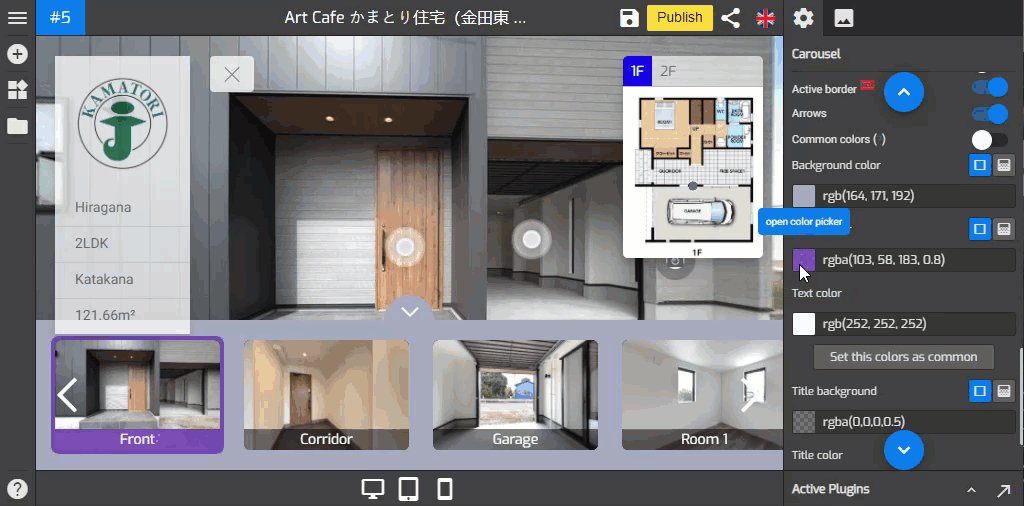
2. If you want to change the color of the carousel slider, you can navigate to the color settings at the lower part of the carousel settings.
3. You can set the carousel colors to connect the colors in the general setting using the common color option. It will duplicate the colors you set in the general setting. Switch on the Toggle of Common color to apply general setting color sets to the carousel as shown in the following example.
4. To change the color of the carousel background, you can click the background color to open its color picker and select the colors you want to use.
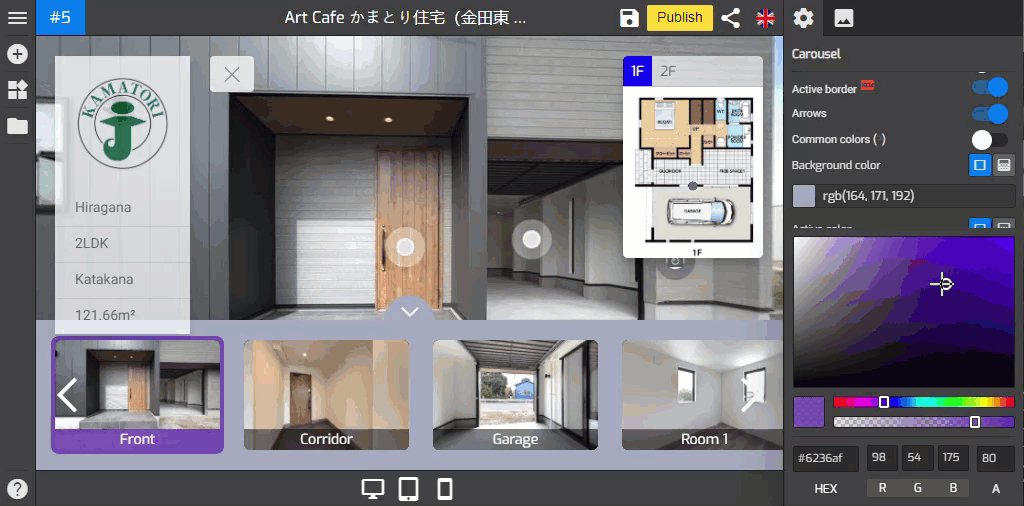
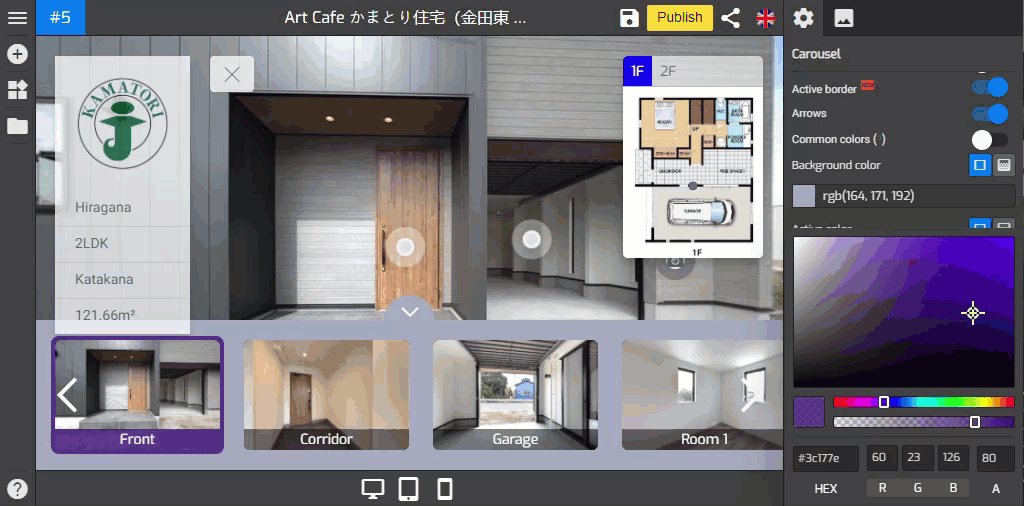
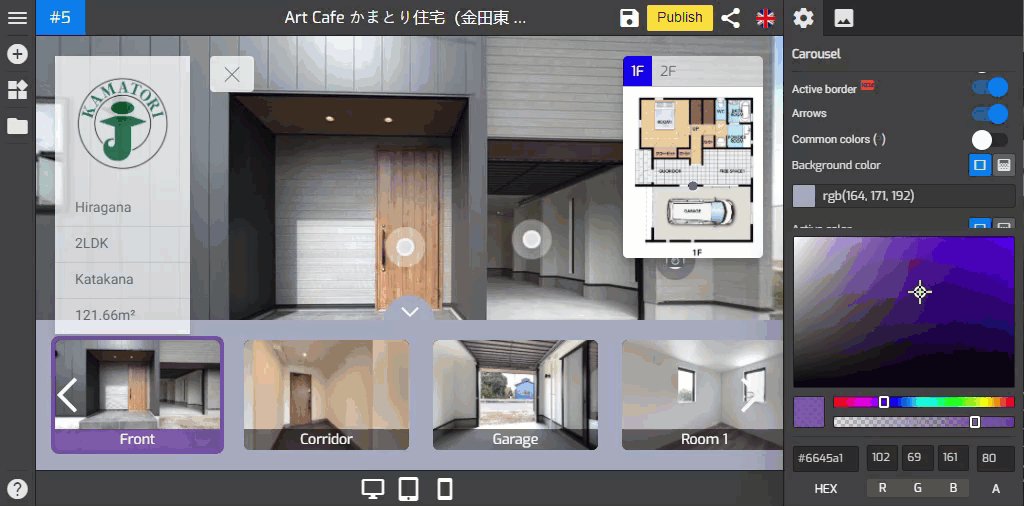
5. The active color can be used to change the color of the active pano on the slider. You can change the color as the following example shows.
6. The text color changes the colors of the arrow on the slider that works like this example.
7. Set this color as common used to apply and save the color which belongs to the carousel plugin and will become the default colors choices for other plugins including the general setting.
8. Title background used to change the color of the title background on the image.
9. The title color changes the colors of the title on the image that works like this example.
10. Title active color used to change the color of the active title on the slider.
11. Now you have a colorful carousel slider, once you are happy with your color settings, just click “save” and “publish” to see the results.
