How To Circle Control Bar Buttons Using TourMkr Virtual Tour CSS Recipes Editor

Extending the modification of carousel plugin using the Styles feature that allows you to use code injection to the plugin, now you are looking at how to customize control bar plugin using the same method with ready made code from https://recipes.tourmkr.com.
Here are some simple steps on how to circle control bar buttons using TourMkr virtual tour CSS recipes editor.
Step 1 : Set up the control bar
1. Click on the “+” icon (A key) to open the Plugin Manager for Hotspots, Menus, Maps, Control Center, and Other. Then click Control Bar to open its control settings.
2. The default control bar appears on the bottom side and the control settings menu on the right side of your overlay screen. Change the style of the control bar using the tools under the Control Settings so it can fit the entire constellation properly.
3. Set the Button separate to on, Bottom width and height to 40 as shown in the example below.
Step 2 : Copy and paste the CSS code
1. Locate the Styles section at the lower part of the control settings.
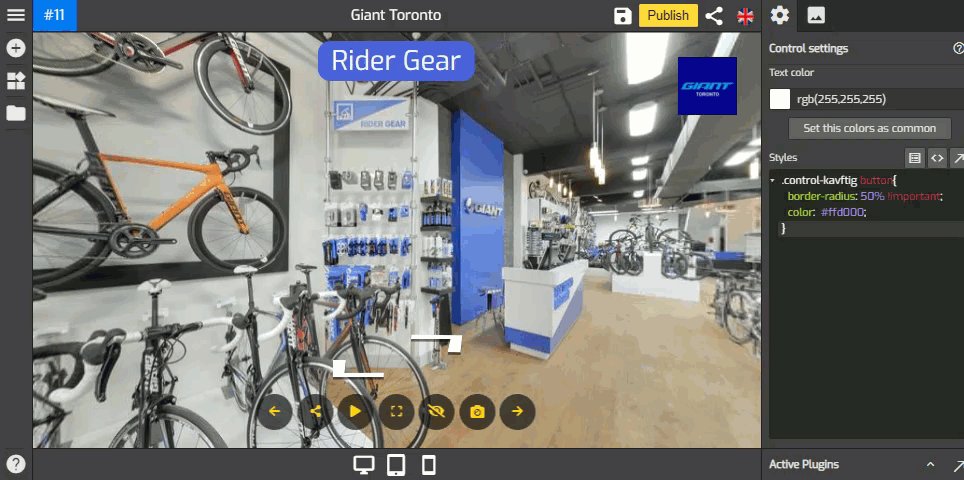
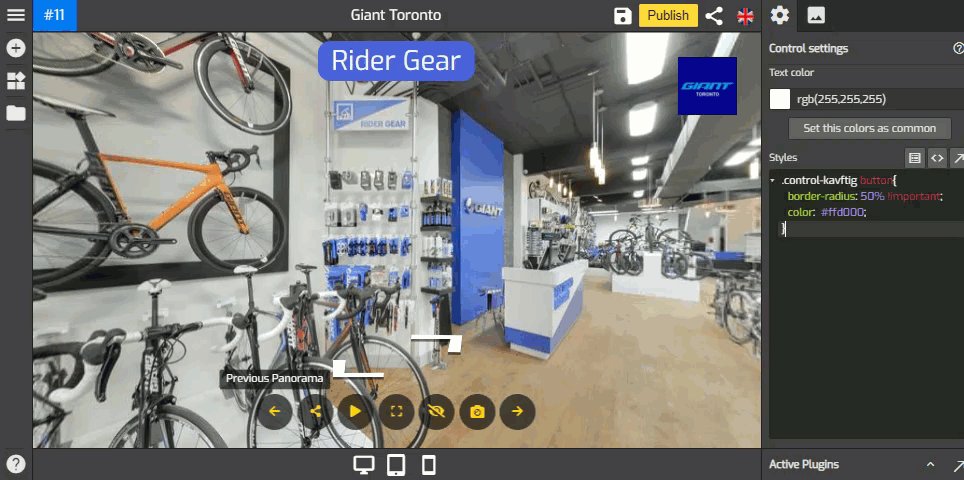
2. Copy and paste the following code to the Styles section.
CSS code:
.control-kavftig button{
border-radius: 50% !important;
color: #ffd000;
}
Step 3: Save & Publish
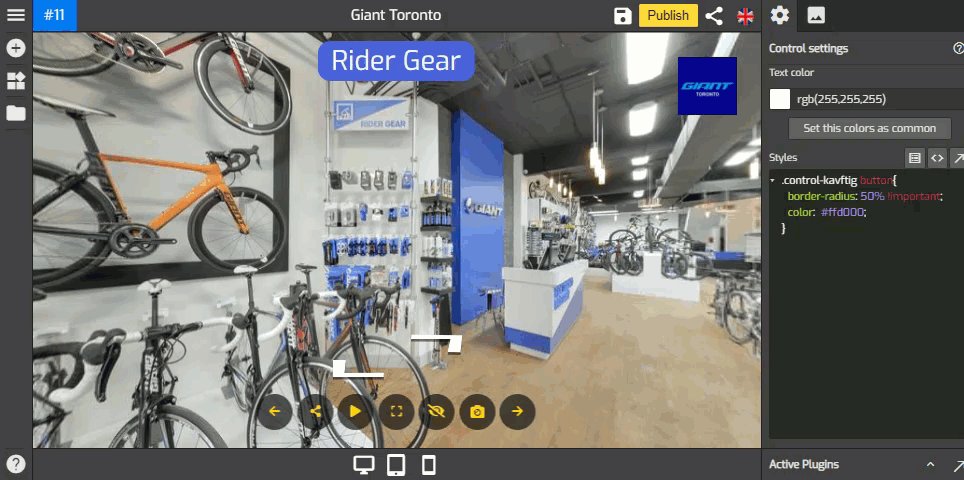
That's it! Your virtual tour with a fancy control bar is now ready to be published. Just click the Save & Publish button at the top-right corner to apply the changes.
GoThru will always come with new features and ready made CSS code from https://recipes.tourmkr.com that allows you to customize other Overlay Editor plugins. So, stay tuned for more updates!
