How to create an image-top hotspot for your virtual tour

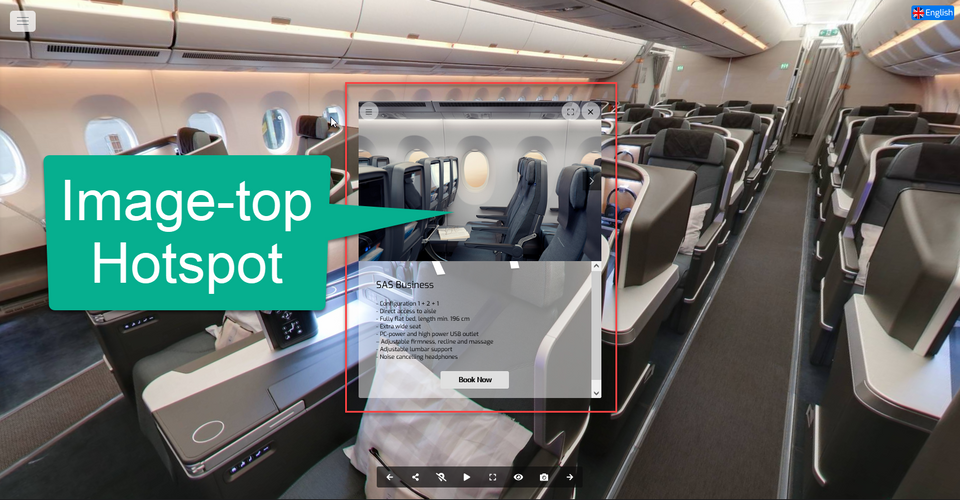
This article will be looking at the steps of how to add a hotspot popup content using Image-top. It allows you to create popup content that contains images or image slides with a piece of brief information appended beneath them. Image-top content enables you to showcase a specific area or product details so the visitors will better understand the service or product.
The following are the steps on how to add an Image-top hotspot popup.
1. Add a hotspot from the Plugin Manager on the left side.
2. The default hotspot Marker appears in the middle of the active panorama. Click the gear button to open the hotspot settings.
3. In the hotspot settings, navigate to the content section.
4. Select the content type. Content-type > Image-top
5. Click the “+” button to add an image. Then upload images from your computer or select from your Asset Manager.
6. You can select multiple images to create an image slide on the hotspot popup.
7. Adjust the media size using the slider so the image can fit the text properly.
8. Include a title and brief information about the labeled item.
9. You can also add a menu list to the popup. Enter a menu entry in the field then connect it to a webpage to direct the tour visits to your webpage.
10. You can also add a button to the popup such as the "Book Now" button. Enter the button name and website URL to connect it to your business webpage.
11. Finally click save to apply all the changes.
