How To Embed An Overlay Virtual Tour

Here are some simple steps on how to embed an overlay virtual tour on your website.
Step 1: Get the embed code
1. From the Constellation manager, locate the tour that you would like to embed on your website and click on the tools button.
2. In the Tools screen, click on the Overlay Manager.
3. In the Overlay Manager screen, you see the Embed button. Click on it.
4. Copy the embed code.
Step 2: Add the embed code to your website
Embedding the Tour in a Blog Post on Blogger
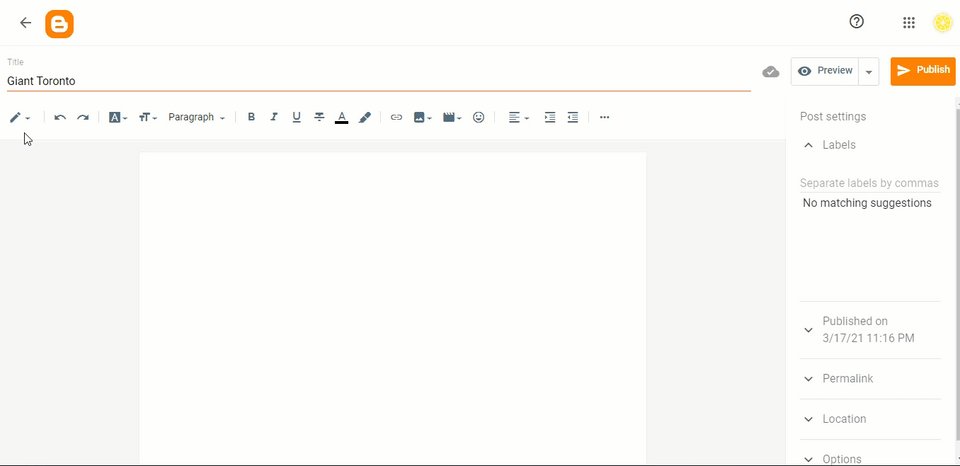
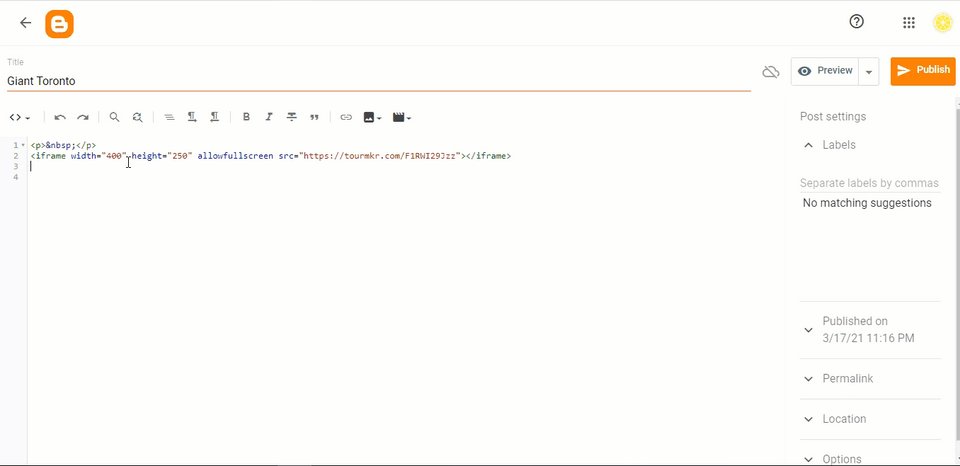
1. Open your posts on Blogger. Make sure you are in HTML editor mode.
2. Paste the embed code on Blogger.
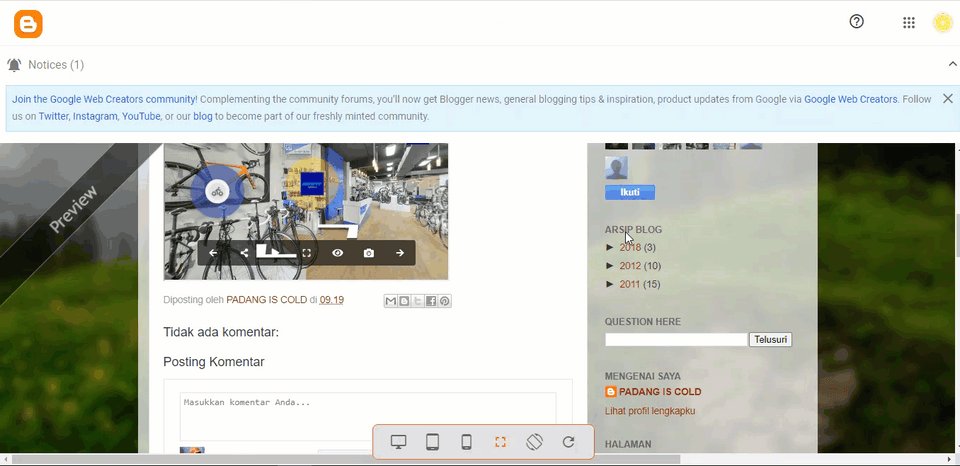
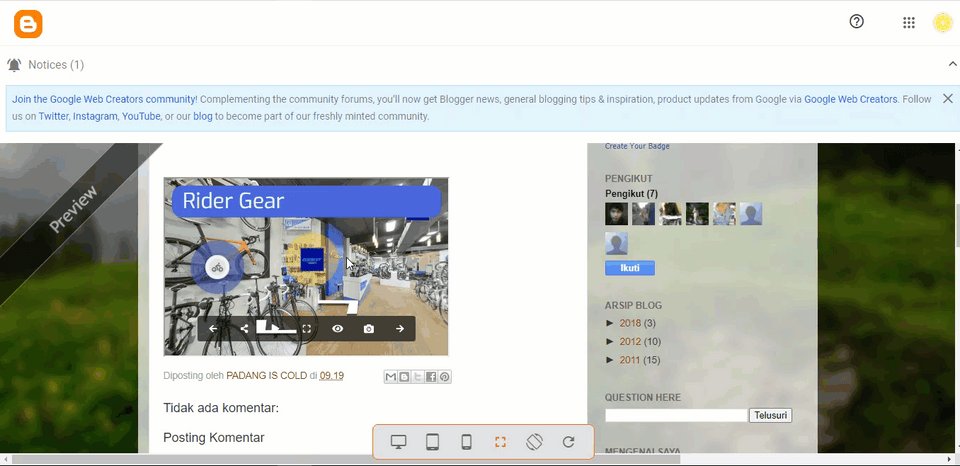
3. A preview of the tour will be available if you switch to compose mode, or you can preview the total page.
4. Finally, publish and view the post again to make sure that everything looks OK.
Embedding the Tour in the Sidebar
You can add the tour to your sidebar with a simple procedure similar to the above method for adding to a blog post.
1. Firstly, copy the “iFrame” embed code.
2. Go to your blog dashboard and go to the Layout section.
3. Then, click to add a Gadget.
4. Select “HTML/JavaScript gadget” in the options and paste the embed code into the content box.
5. Click on Save. Simple as that, now you have your business virtual tour on the blog sidebar.
Embedding the Tour on Any Website
1. Copy the “iFrame” embed code.
2. Go to www.yourwebsite.com
3. Click on the page where you would like to add your virtual tour.
4. Put in HTML mode and paste your code where you would like to see the tour. Your website may require different steps, you may wish to consult with your web developer.
5. Finally, publish and view the post again to make sure that everything looks OK.
Embedding the tour with different starting panorama
1. Get the original embed code.
2. Copy the code and paste to notepad for modifying.
3. Navigate to the desired panorama and angle. Copy the URL.
4. Replace the URL in the original embed code.
5. You can adjust the width and the height using the code to ensure the size of the tour fits into your page or sidebar. For the best result on mobile, you can change the width to “100%” as shown in the example below.
6. Finally paste the code to your website page or sidebar.
