How To Set Responsive Text Field In Splash Screen Plugin Using CSS Recipes Editor

In this post, you will see how to set responsive width of an input text in Splash Screen plugin using CSS recipe editor or the Overlay Styles feature. You can dynamically change the width of a text box to match with the screen size. This can be easily done by setting the ready made code from https://recipes.tourmkr.com/.
Here are some simple steps on how to set width of an input text in Splash Screen plugin using CSS recipe editor.
Step 1: Set up the splash screen
1. Click on the “+” icon (A key) to open the Plugin Manager for Hotspots, Menus, Maps, Control Center, and Other. Select Splash Screen under the Other plugin option.
2. The settings appear on the right side of your overlay screen and you can make the desired changes using the splash screen settings.
3. Add more visuals to the splash screen using the splash screen media that will be displayed at the center of the Overlay. You can select the media type for the splash screen, an image or a video. In the following example, media image and video have been customized.
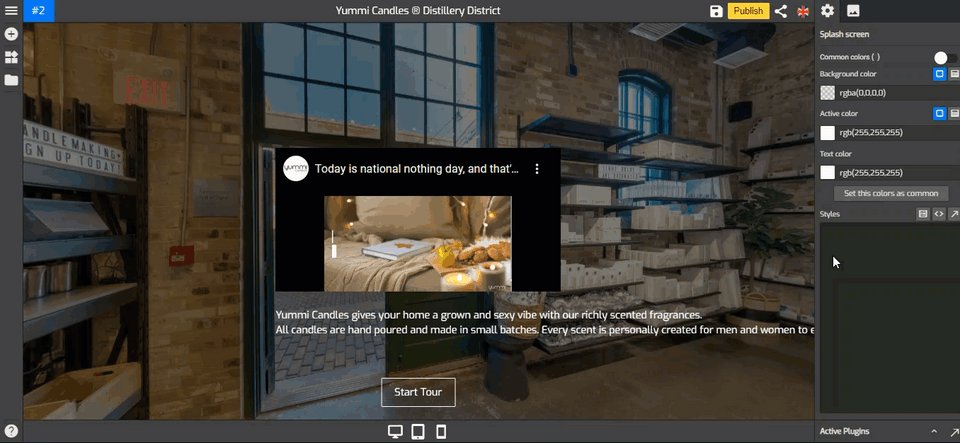
4. Include a title and brief explanation to the splash screen media. You can also add an exit button from the Splash screen to start the tour. In the following example, you see “Yummi Candles” and a “Start Tour” button have been added to the splash screen media.
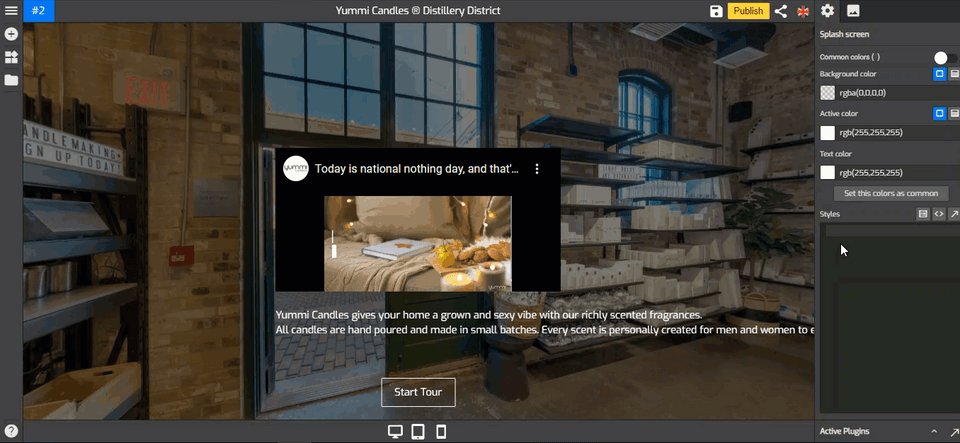
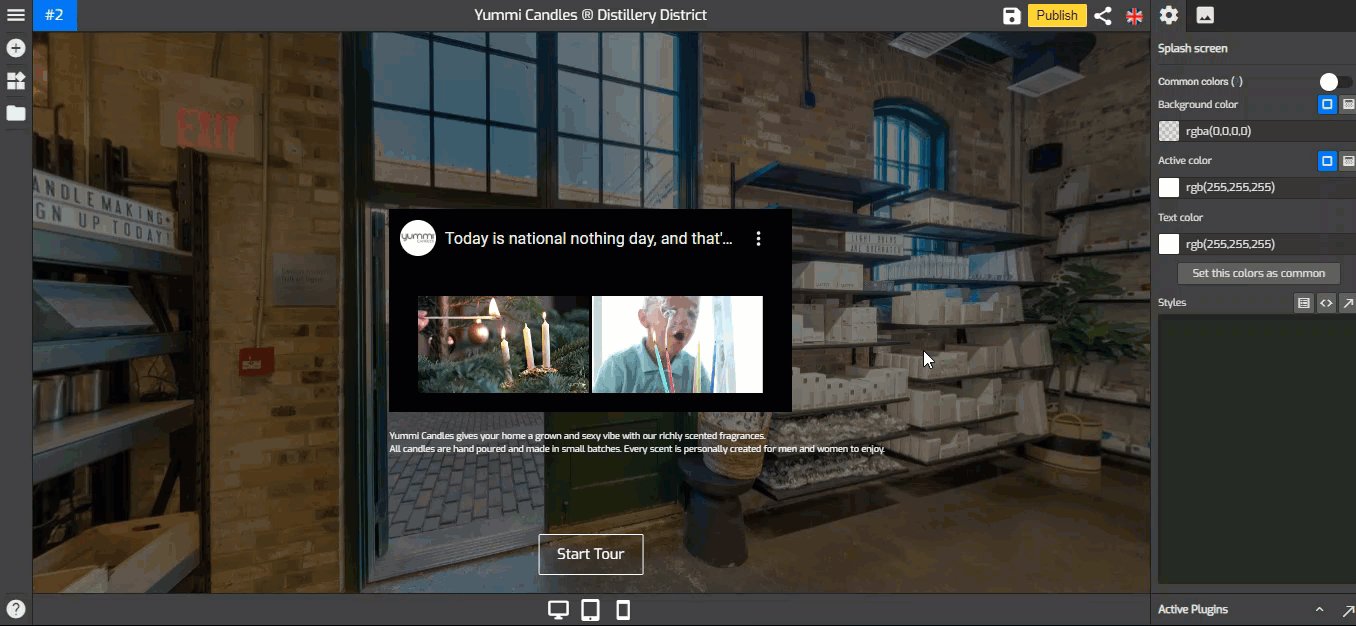
5. The default text field will look like this. You notice that the text field does not fit the background properly. Then it requires some modification using the Overlay Styles feature. To do so, you can now proceed to step 2.
Step 2: Copy & paste the CSS code
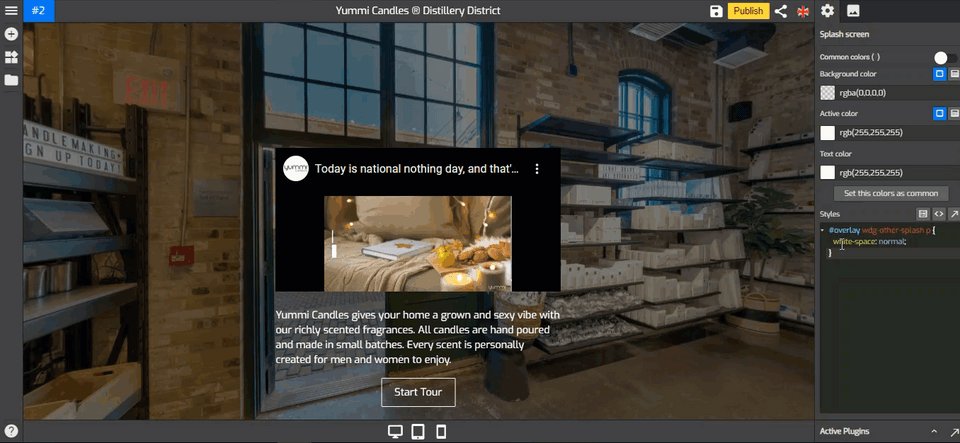
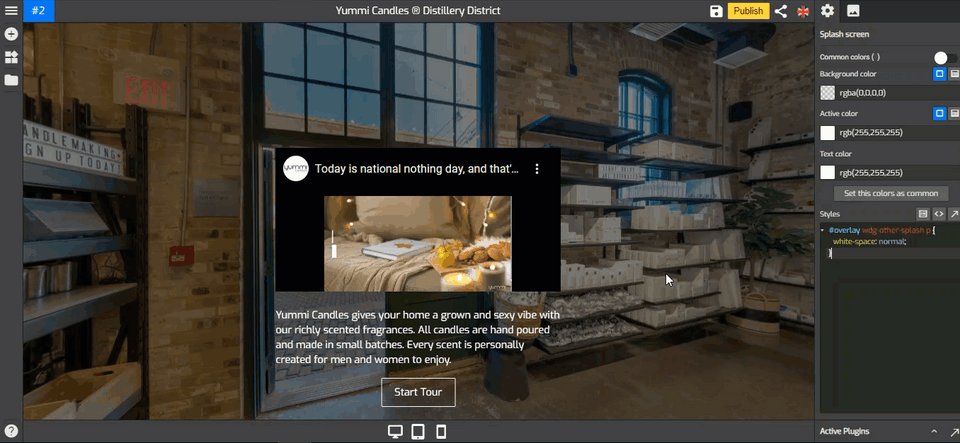
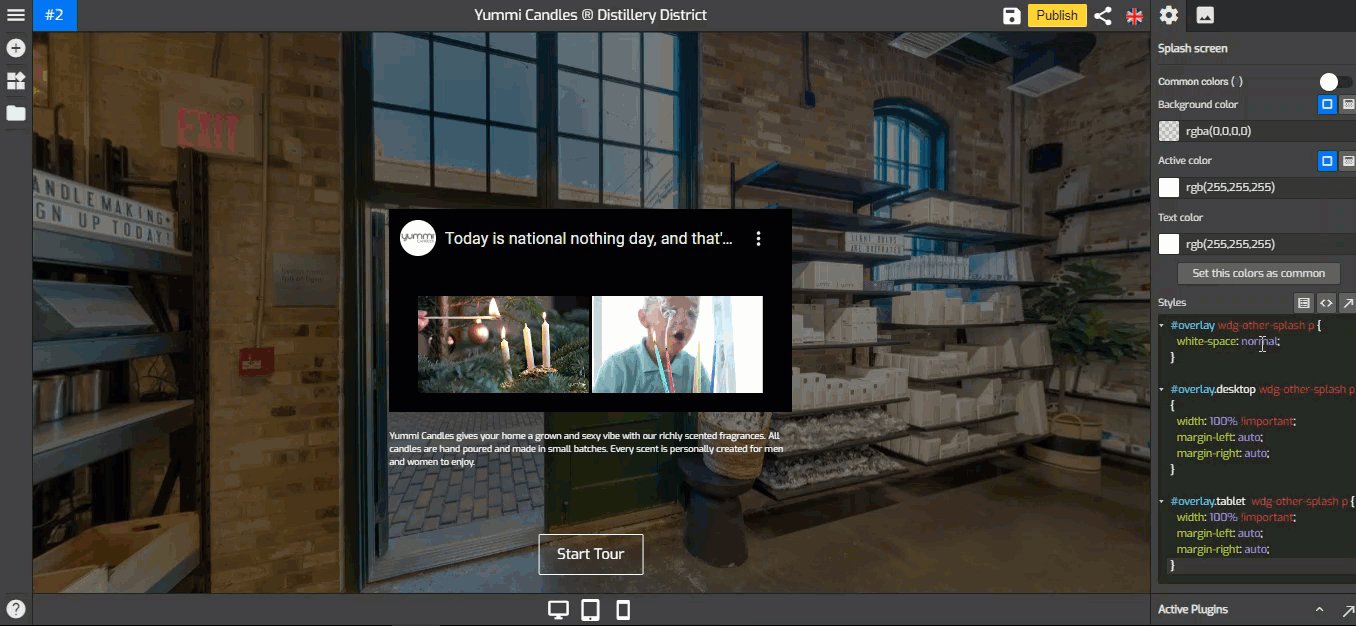
1. Now you are ready to inject the CSS code to the plugin. First, you can locate to the Styles section at the lower part of the splash screen settings.
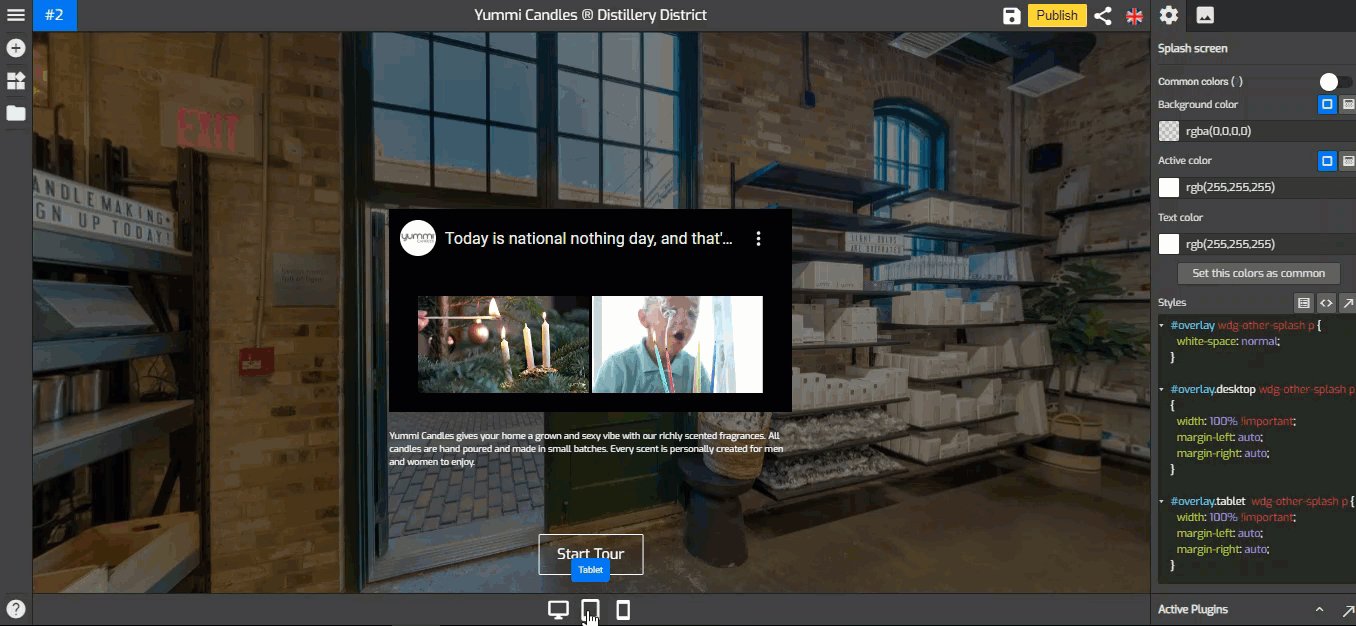
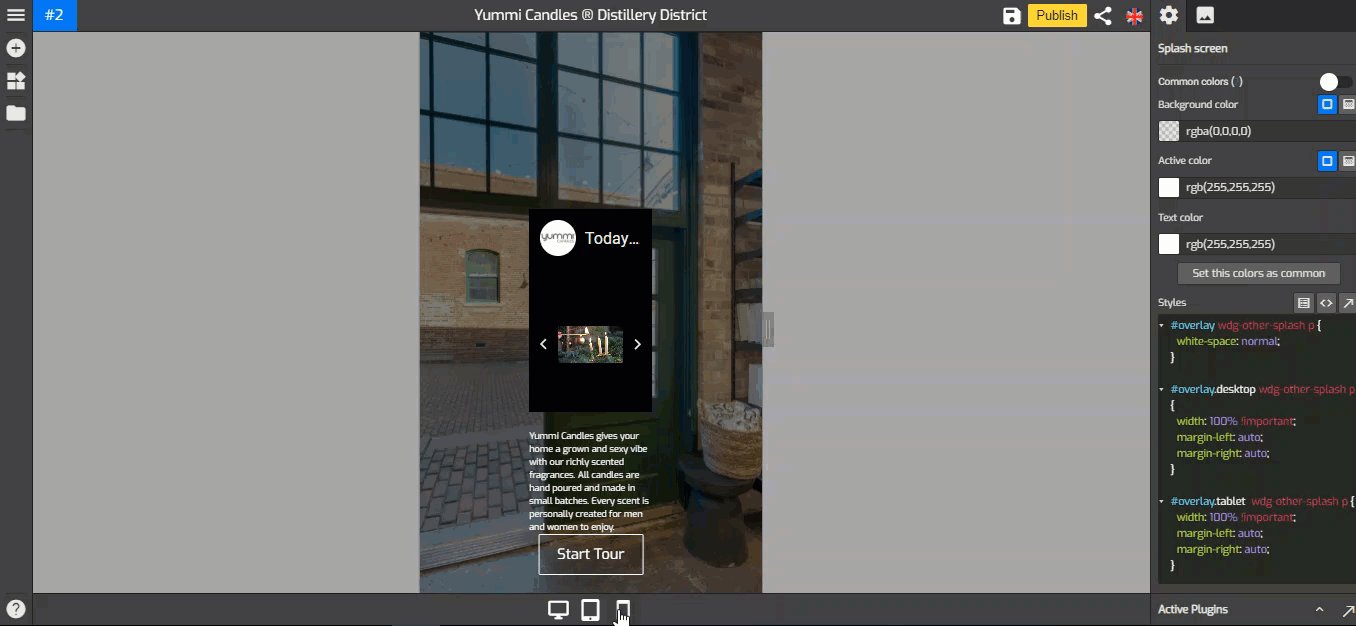
2. Copy and paste the following CSS code to the styles section. Choose the code you need for desktop or tablet.
#overlay wdg-other-splash p {
white-space: normal;
}
#overlay.desktop wdg-other-splash p {
width: 41% !important;
margin-left: auto;
margin-right: auto;
}
#overlay.tablet wdg-other-splash p {
width: 80% !important;
margin-left: auto;
margin-right: auto;
}
Step 3: Save & Publish
That's it! Your virtual tour with a fancy splash screen is now ready to be published. Just click the Save & Publish button at the top-right corner to apply the changes.
GoThru will always come with new features and ready made CSS code from https://recipes.tourmkr.com that allows you to customize other Overlay Editor plugins. So, stay tuned for more updates!
