How to Work with Berlin Map Plugin

In this tutorial, you will learn how to add the Berlin floor map to your virtual tour. Berlin map is supported by an automatically expanded view when you hover your pointer on the map position. It animates the thumbnail to the full version view of the map. There you can move between the different areas and you can enlarge the map through a zoom.
How to add the Berlin floor map?
1. Click on the “+” button (or A key) to open the Plugin Manager for Hotspots, Menus, Maps, Control Center. Select Berlin to add the Berlin floor map to your virtual tour.
2. The default Berlin map appears on the top right corner and the active Berlin plugin settings on the right panel.
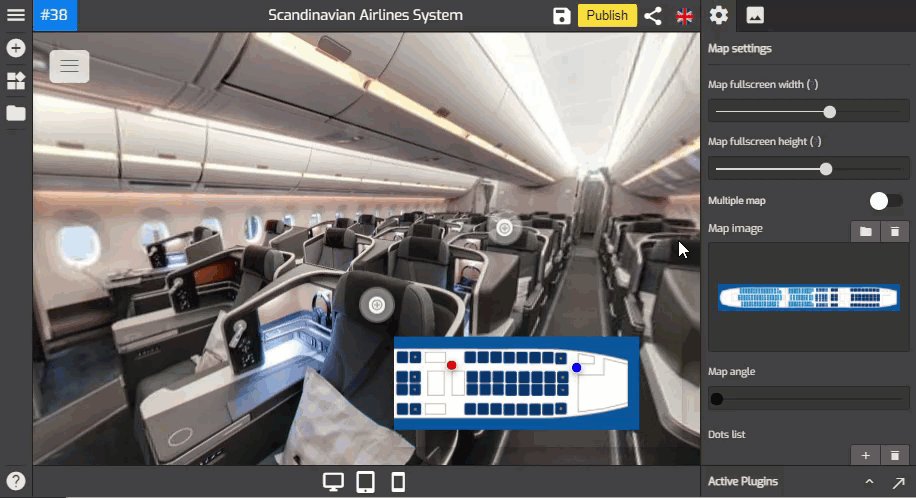
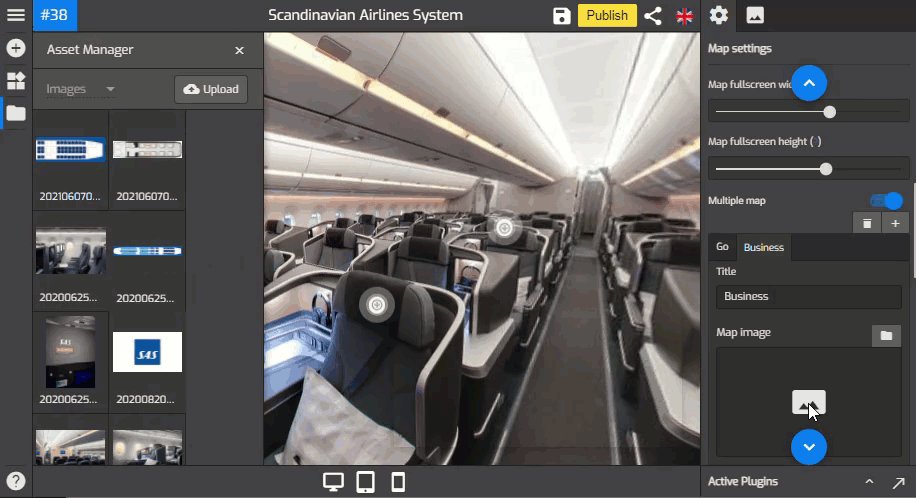
3. Add an image for the map by clicking on the map image. It will open the asset library where you can upload or select a representative image for the map.
4. Adjust your map size using the map size settings such as map height or fullscreen height and width so it can fit the entire constellation properly.

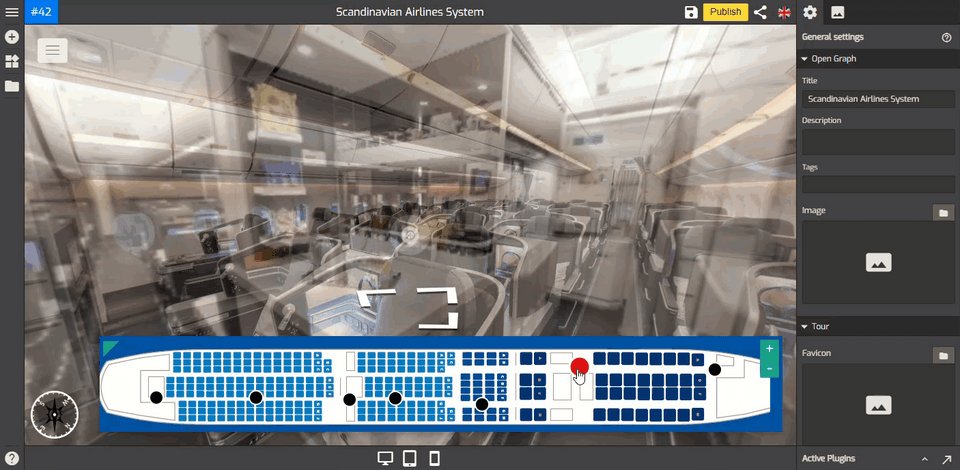
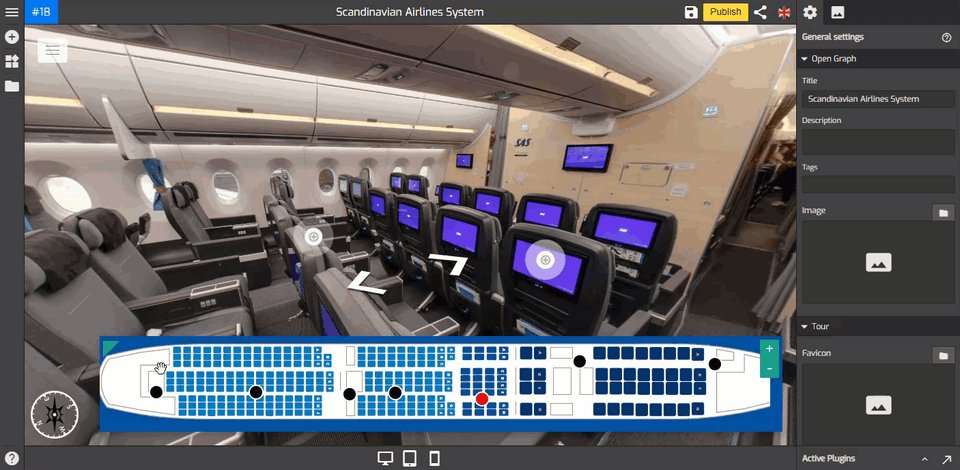
5. Click on the “+” button on the Dot list to add a marker or “dot” that connects to the active panorama. Repeat this step to add more panoramas or dots to the map as shown in the example below.
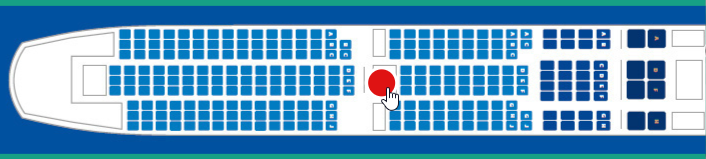
6. Overlay will add the dots to the map which you can move around on the map image.

7. To move the dot, you can drag it around the map and place it to its right position on the map.
8. Use the slider of the dot size to change the dot size.
9. Change the colors of the map using Control Bar Color Settings.
- Common colors: sets the map colors connect to colors which in the general setting
- Background color: set the color of the map background
- Dot color: set the color of dots in the map
- Active color: represents the active dots
- Text color: set the colors of the text in the map
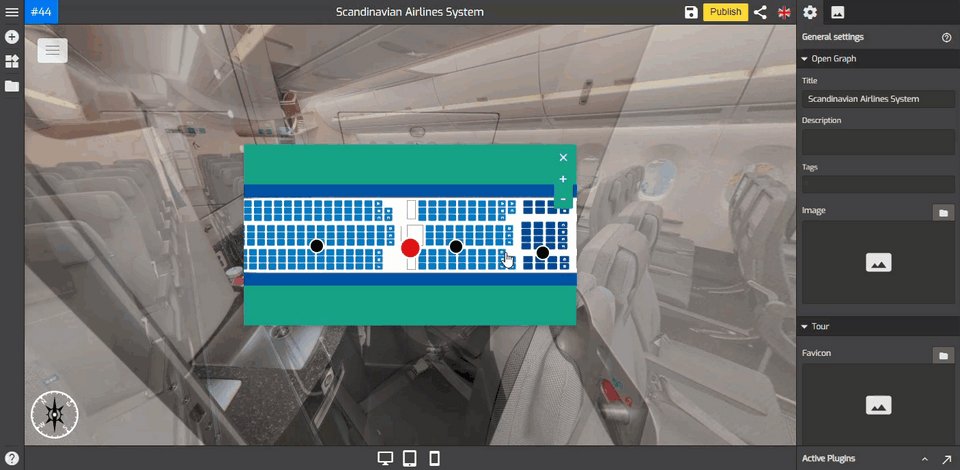
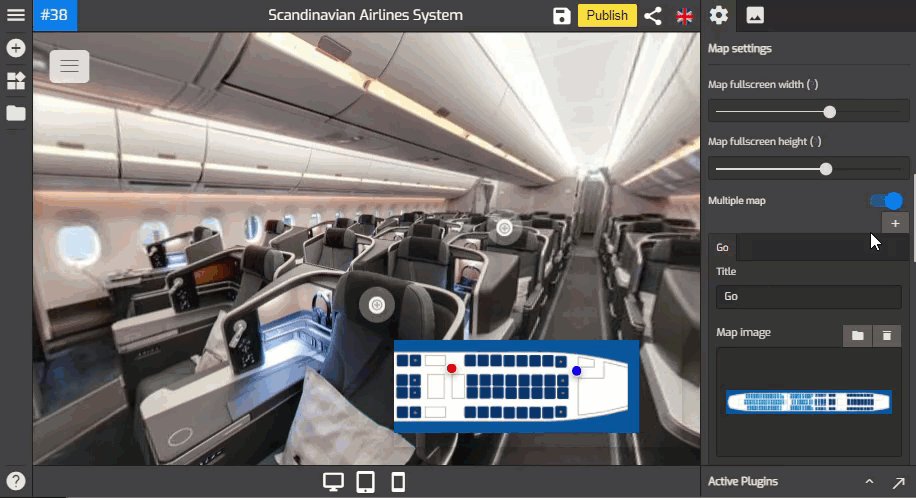
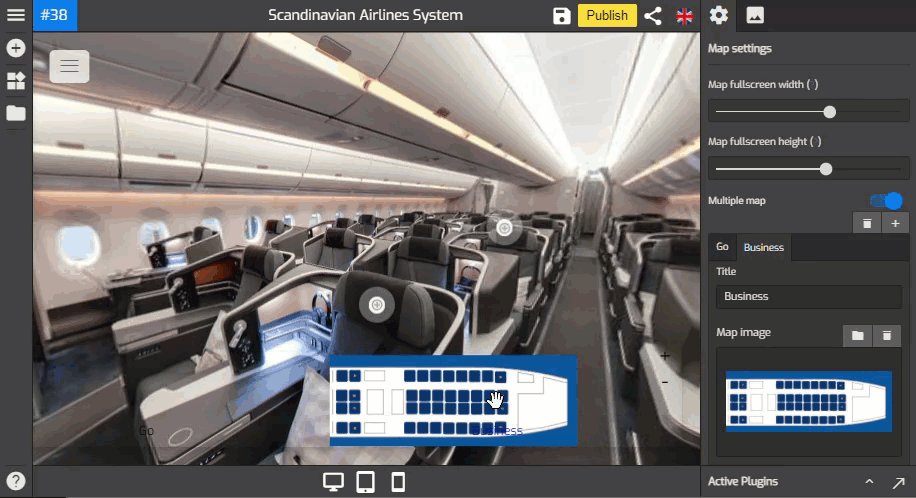
10. For the multiple map option, you can switch on the multiple map toggle to add a new map as demonstrated in the example below.

11. Once you are happy with the map settings, click “save” and “publish” to see the results.
Available map setting tools
Area: controls the position parameter. Defaults to 'top-right'
Margin: adjusts the area between the map and the tour edges
Border size: sets the width of the map's four borders.
Border radius: rounds the corners of the map`s outer border edge. If the value is 0 the map is in square shape. If you increase the value it will round the edge of the outer border edge.
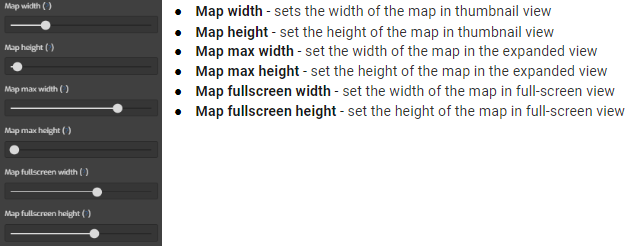
Map width: sets the width of the map in thumbnail view
Map height: set the height of the map in thumbnail view
Map max width: set the width of the map in the expanded view
Map max height: set the height of the map in the expanded view
Map fullscreen width: set the width of the map in full-screen view
Map fullscreen height: set the height of the map in full-screen view
Map Image: set an image for the map with clickable dots.
Map angle: Set the degree at which the map faces the tour.
Dots list: adds clickable dots on the map redirected to connected areas in the tour
Dot size: adjusts the size of the dots
Common colors: sets the map colors connect to colors which in the general setting
Background color: set the color of the map background
Dot color: set the color of dots in the map
Active color: represents the active dots
Text color: set the colors of the text in the map
