How To Work With The Tools Of The Hotspot Plugin

The tools under the hotspot settings are made up of five sections: Content, Hotspot, Appearance, Colors, and Styles.
1) Content
The content section is where you can add content to the popup. The hotspot pluging now supports eleven content types -- simple, HTML, Image-left, Image-top, video-top, image, video, audio, iframe, link-pano, and link. Default to the simple content type. Click on the content type under the popup content settings to select a content type for the hotspot.
The following is brief information about the types of content under the popup content section.
- Simple: sets a title with a brief explanation.
- Html: sets HTML code that embeds a webpage and its content.
- Image-left: sets an image with a caption on the right side.
- Image-top: sets an image with a caption appended to it.
- Video-top: sets a video with a caption appended to it.
- Image: adds an image only to the hotspot content.
- Video: adds video only to the hotspot content.
- Audio: adds audio only to the hotspot content.
- Iframe: embeds a webpage to the hotspot.
- Link-pano: link panoramas and let the viewers move between rooms/panoramas by clicking the hotspot.
- Link: adds a webpage URL.
2) Hotspot
The hotspot section determines the main design of the hotspot marker. It is where you can enter the hotspot title, add the hotspot icon, and set up the hotspot configuration.
Hotspot Title
The hotspot title is used to give a title to the hotspot. Click on the hotspot title and type in the text field.
Title Visibility
It sets the title visibility to always shown, mouse hover visible or hidden.
Tags
Tags allow you to add a tag ID to the hotspots. Using the tag ID you can export and import the hotspots content and easily edit or update the content on Google sheet or CSV editors with no need of locating and opening the hotspot one by one. Read How To Export & Import Hotspot Content
Auto Open
It sets the popup content to automatically open when a specific pano loads.
Auto Centre
It is used to auto center the active pano when a hotspot is opened.
Replace Marker Image
It changes the entire hotspot icon using a custom SVG image. Slide the toggle then click on the Hotspot Image to upload a new image, or select one that’s already in your Asset Manager.
Marker
You can change the hotspot markers that make the hotspot unique to represent the marked object.
Marker colors
This colors setup modifies the hotspot marker colors. It sets the color combinations so the marker can fit the entire virtual tour.
Marker primary color is used to change the center layer of the marker.
Marker secondary color sets the color of the second layer from the middle of the marker.
Marker third color sets the third layer of the marker.
Marker Size
Marker size allows you to enlarge or adjust the size of the hotspot marker. Move the slider to the right to increase the size of the control bar and to the left to decrease it.
3) Appearance
Under the appearance section, you can set up the style and preview customizations to the hotspot popups such as popup animation and other configurations.
Hover Open
It sets the popup to automatically open when hovering.
Animation
It adds an animation effect to the hotspot popup entrance and close. Slide the animation toggle then select bouncing, fading, flipping, rotating, sliding, zoom, or other special effects under the animation menu.
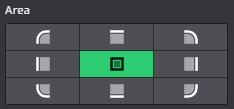
Area
It controls the position where the popup is shown up. You can place the control bar in the center or at the side area of your screen.

Hotspot width and height
It is used to adjust the width and height of the hotspot popup. Move the slider to the right to increase the width or height.
Margin
Margin adjusts the distance between hotspot content to the end corner of the screen. Slide the slider to set up the popup margin.
Border Radius
Border Radius sets the roundness of the popup corners. Increase the value in each field to make a rounded corner and GoThru Overlay Border Radius will automatically adjust all four corners at once.
Shadow Depth
Shadow depth sets a shadow effect on the hotspot popup.
4) Colors
The colors section allows you to modify the hotspot popup colors. It sets the color combinations so the popup can fit the entire virtual tour. GoThru also supports gradient colors, available in 4 different directional gradients and a circular gradient.
Common colors set the popup colors to connect the colors in the general setting.
Hotspot background color sets the color of the popup background.
Active color changes the colors of the active hotspot.
Text color sets the colors of the text in the popup.
Set this color as a common set the color which belongs to the hotspot plugin and determines the default colors choices for other plugins.
5) Style
Styles at the lower part of the settings allow you to modify the hotspot plugin using CSS code. You can copy and paste your codes here then apply some changes to the plugin.
